0
Отвечен
Настройка гранулярных подсказок
Добрый день!
Необходимо заполнять адрес по полям: регион, район, город, нас. пункт, улица, дом, корпус, дом. В примере гранулярных подсказок http://codepen.io/dadata/pen/cGkah Регион / район, Город / населенный пункт идут как одно поле. Мне необходимо заполнять отдельными полями регион, район, город, нас. пункт. Посмотрел в сторону использования ограничения поиска http://codepen.io/dadata/pen/qADdb. Но меня не устраивают подписи у каждого поля адреса. Можно ли донастроить гранулярные подсказки или отключить надписи?

Необходимо заполнять адрес по полям: регион, район, город, нас. пункт, улица, дом, корпус, дом. В примере гранулярных подсказок http://codepen.io/dadata/pen/cGkah Регион / район, Город / населенный пункт идут как одно поле. Мне необходимо заполнять отдельными полями регион, район, город, нас. пункт. Посмотрел в сторону использования ограничения поиска http://codepen.io/dadata/pen/qADdb. Но меня не устраивают подписи у каждого поля адреса. Можно ли донастроить гранулярные подсказки или отключить надписи?

Ответ

Ответ
Отвечен
Добрый день!
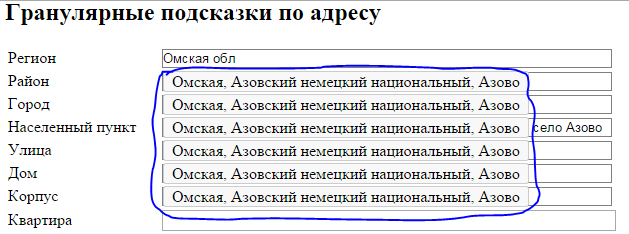
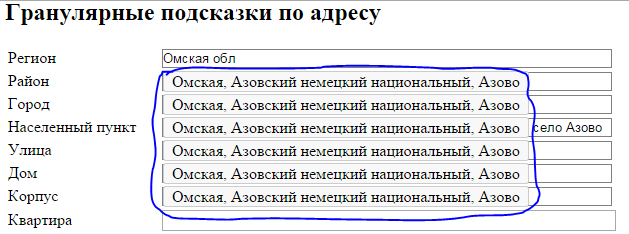
Вот, посмотрите пример со отдельными полями.
Нужно донастроить параметр
Их возможные значения:
В первом примере параметр объединял ограничения:
Также не забудьте указать корректные
Вот, посмотрите пример со отдельными полями.
Нужно донастроить параметр
bounds. Их возможные значения:
| region | Регион |
| area | Район |
| city | Город |
| settlement | Населенный пункт |
| street | Улица |
| house | Дом |
// регион и район
$region.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "region-area"
});Для решения вашей задачи нужно сделать отдельные поля на каждую часть адреса.Также не забудьте указать корректные
constraints для ограничений нижестоящих элементов по вышестоящим.// регион
$region.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "region"
});
// район
$area.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "area",
constraints: $region
});
Спасибо за пример.
А есть возможность разделить дом и корпус? В текущей реализации у нас это разные поля.
А есть возможность разделить дом и корпус? В текущей реализации у нас это разные поля.
// дом
$area.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "house",
constraints: $street
});
// корпус
$area.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "building",
constraints: $street
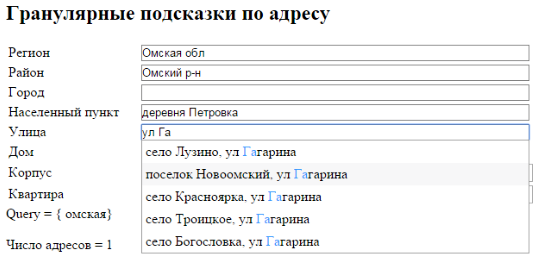
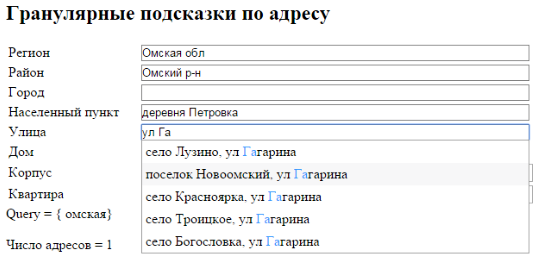
});Есть еще одна проблема. Связана с наследованием улицы от города. Если выбрать населенный пункт (какую-либо деревню или поселок), а город оставить пустым, то улица возвращается некорректно (возвращаются улицы из всех населенных пунктов района). Можно ли поле улицы настроить таким образом, чтобы при наличии города, улицы брались из города, а в противном случае - из нас. пункта?



Можно, укажите
Если нет — будут ограничены по первому заполненному полю выше (в вашем случае это город).
Пример дополнен, посмотрите.
constraints для улицы вот так: // улица
$street.suggestions({
serviceUrl: serviceUrl,
token: token,
type: type,
hint: false,
bounds: "street",
constraints: $settlement
});
Если settlement заполнено — улицы будут ограничены по нему.Если нет — будут ограничены по первому заполненному полю выше (в вашем случае это город).
Пример дополнен, посмотрите.
Сервис поддержки клиентов работает на платформе UserEcho

Вот, посмотрите пример со отдельными полями.
Нужно донастроить параметр
bounds.Их возможные значения:
// регион и район $region.suggestions({ serviceUrl: serviceUrl, token: token, type: type, hint: false, bounds: "region-area" });Для решения вашей задачи нужно сделать отдельные поля на каждую часть адреса.Также не забудьте указать корректные
constraintsдля ограничений нижестоящих элементов по вышестоящим.// регион $region.suggestions({ serviceUrl: serviceUrl, token: token, type: type, hint: false, bounds: "region" }); // район $area.suggestions({ serviceUrl: serviceUrl, token: token, type: type, hint: false, bounds: "area", constraints: $region });