Служба поддержки DaData.ru
Если чего-то не хватает, или вы столкнулись с проблемой — оставьте сообщение, и мы ответим в течение 24 часов. Работаем с понедельника по пятницу, с 10 до 19 по Москве.

 Не возвращает INDIVIDUAL
Не возвращает INDIVIDUAL
onSelect: function(suggestion) {
console.log(suggestion);
$('.md-type').text(suggestion.data.type);
}
Пытаюсь вывести сюда <p class="md-type"></p>;
Но возвращает только LEGAL - при выборе юр лица.
А вот при выборе ИП - INDIVIDUAL не возвращает.
Подскажите в чем проблема?
Проверил на двух сайтах.
С уважением!

У меня работает, посмотрите пример. Дайте, пожалуйста, ссылку на сайт и ИНН ИП, на котором вы проверяете.

 на находит компанию
на находит компанию
| Наименование юридического лица | Адрес (место нахождения) юридического лица | ОГРН | ИНН | КПП | Дата присвоения ОГРН | Дата внесения записи о прекращении деятельности |
|---|---|---|---|---|---|---|
| ОБЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ "ЮНИОНТРЭЙД" | 423450,РЕСПУБЛИКА ТАТАРСТАН,РАЙОН АЛЬМЕТЬЕВСКИЙ,ГОРОД АЛЬМЕТЬЕВСК,,УЛИЦА ЧЕРНЫШЕВСКОГО,5,,, | 1151644001651 | 1644052176 | 164401001 | 30.06.2015 |
Какая сейчас дата актуальности?

 Как задать приоритет регионов?
Как задать приоритет регионов?
[{ region: 'Санкт-Петербург' }, { region: 'Москва' }]
Ввожу "мира", хочу на первых позициях увидеть улицу Мира в Санкт-Петербурге, а вижу следующий список:
- г Москва, пр-кт Мира
- г Москва, ул Мира
- г Санкт-Петербург, ул Мира

Если работаете через REST, укажите приоритетный город в параметре
locations_boost:{
"locations_boost": [{"kladr_id": "78"}],
"locations": [
{"region": "Санкт-Петербург"},
{"region": "Москва"}
],
"query": "мира"
}
 После ввода номера дома перестает возвращаться улица.
После ввода номера дома перестает возвращаться улица.
Для адреса Нижегородская обл, Ветлужский р-н, село Спасское наблюдается некая странность. Если я ввожу Нижегородская обл, Ветлужский р-н, село Спасское, ул. Центральная, то после ввода номера дома в ответе все поля, связанные с улицей равны null. При чем, если дом не вводить, то ул. Центральная в ответе возвращается. С чем это может быть связано?
Заранее спасибо.

У меня в ответе с введенным номером дома возвращается улица и связанные поля, вот так:
{
"suggestions": [
{
"value": "Нижегородская обл, Ветлужский р-н, село Спасское, ул Центральная, д 11",
"unrestricted_value": "Нижегородская обл, Ветлужский р-н, село Спасское, ул Центральная, д 11",
"data": {
"qc_complete": null,
"qc_house": null,
"qc_geo": "3",
"postal_code": "606860",
"postal_box": null,
"country": "Россия",
"region_with_type": "Нижегородская обл",
"region_type": "обл",
"region_type_full": "область",
"region": "Нижегородская",
"area_with_type": "Ветлужский р-н",
"area_type": "р-н",
"area_type_full": "район",
"area": "Ветлужский",
"city_with_type": null,
"city_type": null,
"city_type_full": null,
"city": null,
"settlement_with_type": "село Спасское",
"settlement_type": "с",
"settlement_type_full": "село",
"settlement": "Спасское",
"street_with_type": "ул Центральная",
"street_type": "ул",
"street_type_full": "улица",
"street": "Центральная",
"house_type": "д",
"house_type_full": "дом",
"house": "11",
"block_type": null,
"block": null,
"flat_area": null,
"flat_type": null,
"flat": null,
"fias_id": "3eeb30f0-42c8-44f0-86f9-4a074bc1a4a4",
"kladr_id": "5201300014400",
"tax_office": "5235",
"tax_office_legal": null,
"okato": "22218820042",
"oktmo": "22618420261",
"geo_lat": "57.8946455",
"geo_lon": "45.8970166",
"unparsed_parts": null,
"qc": null
}
}
]
}
Дайте пожалуйста ссылку на страницу либо полный исходный код.
 Сломались подсказки
Сломались подсказки
Сейчас они сломаны.
Смешно, но ваши подсказки в базе знаний тоже сломаны: http://dadata.userecho.com/topic/439010-kak-podkly...
Причина в том, что в пути к плагину указана версия.
Сейчас путь изменился, а по старому пути 404.
Соответственно, два пожелания.
1. Не уничтожать старый API
2. Для тех у кого нет особой обработки ответа предоставить универсальный путь, который не будет меняться, даже при обновлении скрипта.
А ещё хотелось бы видеть базе знаний, чем отличаются версии API. Тогда при переходе на новую версию будет ясно, что нужно менять в собственном коде.


 несуществующие дома в подсказках и наоборот, существующие без координат
несуществующие дома в подсказках и наоборот, существующие без координат
{"query":"Екатеринбург Машиностроителей ул ","count":25}
возвращает, в частности, Машиностроителей 7
такого дома нет
И наоборот, дом Московская 70 есть, в подсказках он есть, но когда делаю контрольный запрос по нему "count":1, координаты не приходят...
как отделить существующие от несуществующих?

 адрес: Блока 5
адрес: Блока 5
попробовала на вашем сайте ввести свой адрес: Блока 5 (фактический адрес: 353475, Краснодарский край, г.Геленджик, ул.А.Блока, д.5, кв.7)
мне выдало Блока 5 к а
это значит корпус а? в нашем доме нет корпусов

Добрый день!
Дело в том, что Подсказки работают по ФИАС (это классификатор адресов налоговой).
К сожалению, в ФИАС случаются ошибки, и о вашем доме в нем содержится ошибочная информация. Там есть только дом 5 корпус а.
 Обновление базы ЕГРЮЛ и ЕГРИП
Обновление базы ЕГРЮЛ и ЕГРИП
Но стали возникать вопросы по поводу периодичности обновления данных.
У нас появляется все больше клиентов которые в связи с выходом нового налогового кодекса 2015 г. стали менять юрлица и работать уже через них. С начала года очень большая волна новых юр лиц.
Можете ли вы обновить базу в ближайшее время?
Это очень востребовано!
Заранее благодарен!

Мы обновляем справочник раз в несколько месяцев. К сожалению, в связи с тем, что Подсказки по компаниям сейчас в бете, возможны задержки в обновлении данных. О выходе из беты сообщим отдельно.
 Неправильный код ФИАС
Неправильный код ФИАС
| Страна | Россия |
|---|---|
| Индекс | 391200 |
| Область | Рязанская |
| Район | Кораблинский |
| Город | Кораблино |
| Улица | Школьная |
| Дом | 27А |
dadata отдает код ФИАС улицы школьная e5fceed5-3d99-4e15-81c9-3faf73d295ea, судя по http://fias.nalog.ru/ дом 27А имеет код 6cc762ea-b6ac-4d78-96d7-e5b4bce1b648
еще dadata отдает дом 27 с тем же кодом e5fceed5-3d99-4e15-81c9-3faf73d295ea, однако ни на картах ни в фиас такого дома нет

- По поводу адреса "Рязанская обл, Кораблинский р-н, г Кораблино, ул Школьная, д 27А".
Для данной улицы в ФИАС нет дома "27А". Есть дом "27 к а", для него отдаем корректный код ФИАС. - Приведите пожалуйста пример дома с некорректным кодом ФИАС с улицы Большой города Рыбное.
Пробую такой адрес:
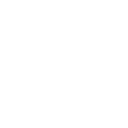
"Рязанская обл, Рыбновский р-н, г Рыбное, ул Большая д 1а"
Получаю от Дадаты:
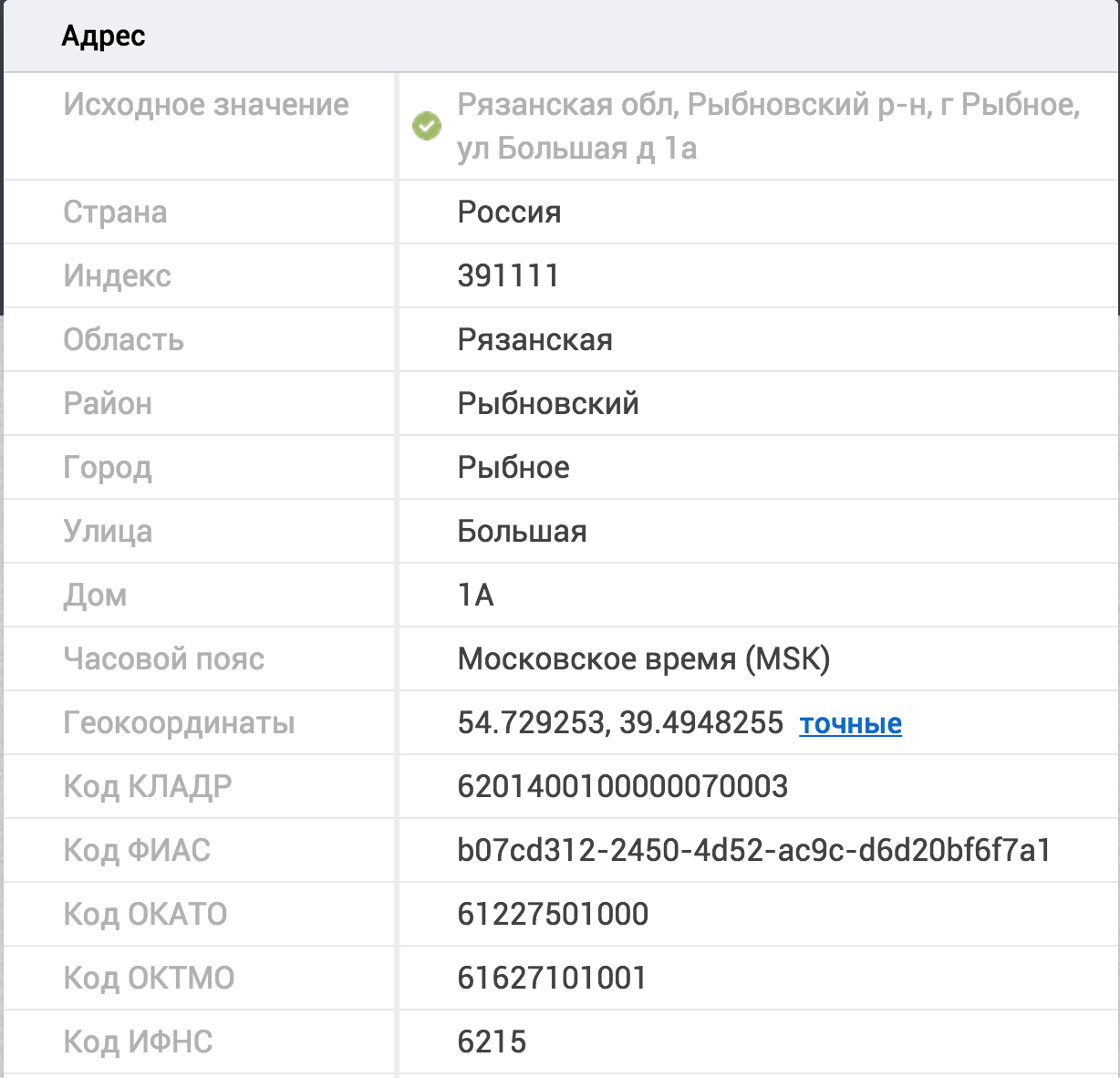
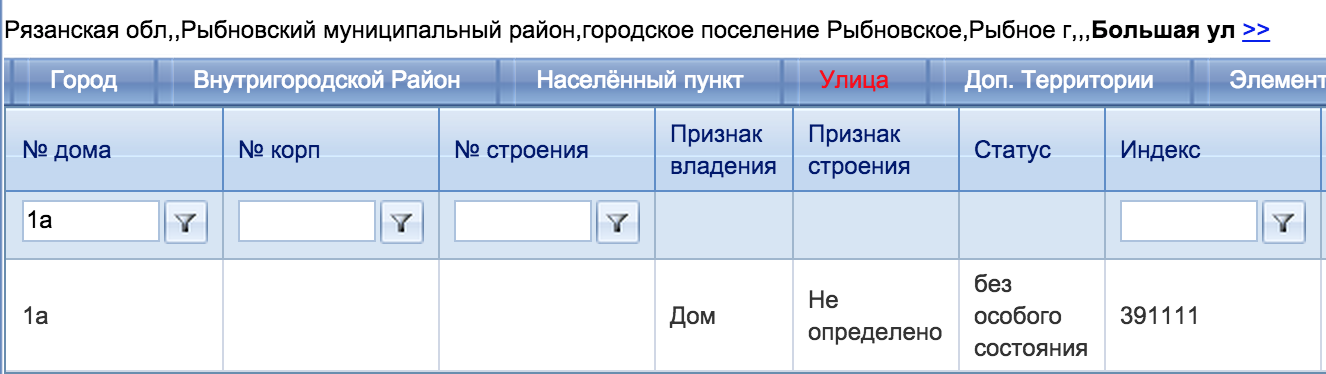
Смотрю тот же адрес на fias.nalog.ru:

 Отображение списка подсказок jQuery плагина ломается в сочетании с параметром float: true
Отображение списка подсказок jQuery плагина ломается в сочетании с параметром float: true

Собственно сабж на скрине. Так выходит, если передать плагину параметр float: true.
Теоретически причина в следующем:
плагин продолжает просчитывать координаты положения элемента с вариантами так, как если бы он находился внутри обёртки инпута
Сервис поддержки клиентов работает на платформе UserEcho
